
Gestaltungsraster
Was ist ein Gestaltungsraster?
Ein Gestaltungsraster ist letztendlich nichts anderes als eine sinnvolle Unterteilung der zur Verfügung stehenden Fläche in kleinere Einheiten bzw. Bereiche, die zur Ausrichtung der Inhalte verwendet werden. Das Raster dient dem Gestalter als Orientierung und Richtlinie. Die Anlage eines Gestaltungsrasters ist bei nahezu allen Medien, Print oder Online, sinnvoll. Egal ob es sich um einseitige oder mehrseitige Produkte handelt.
Ein Gestaltungsraster befreit!
Ein korrekt angelegtes Gestaltungsraster engt nicht ein, sondern ermöglicht im Gegenteil die Elemente (Text, Bilder, Gestaltungselemente …) frei und nach eigenem Belieben anzuordnen ohne dabei ins Chaos zu verfallen. Hierbei ist die Gestaltung von vielen Normen und Vorgaben bestimmt. Vorgaben sind beispielsweise das Endformat, das Druckbogenformat oder die unterschiedlichen Devices im digitalen Bereich. Innerhalb dieser Vorgaben sorgt ein Raster für eine Wiedererkennbarkeit und eine inhaltliche Ordnung. Dem Gestalter erleichtert es zum einen seine Inhalte sinnvoll und ästhetisch anzuordnen, zum anderen geht der Layoutprozess durch die konkreten Vorgaben eines Rasters schneller von der Hand. Der Betrachter (Zielgruppe) findet sich leichter zurecht und die Inhalte sind leichter zu erfassen. Durch ein Raster kann beim Leser ein Gewohnheitseffekt eintreten, da er die Aufteilung und Struktur kennt und sich dadurch mit dem Produkt identifiziert.
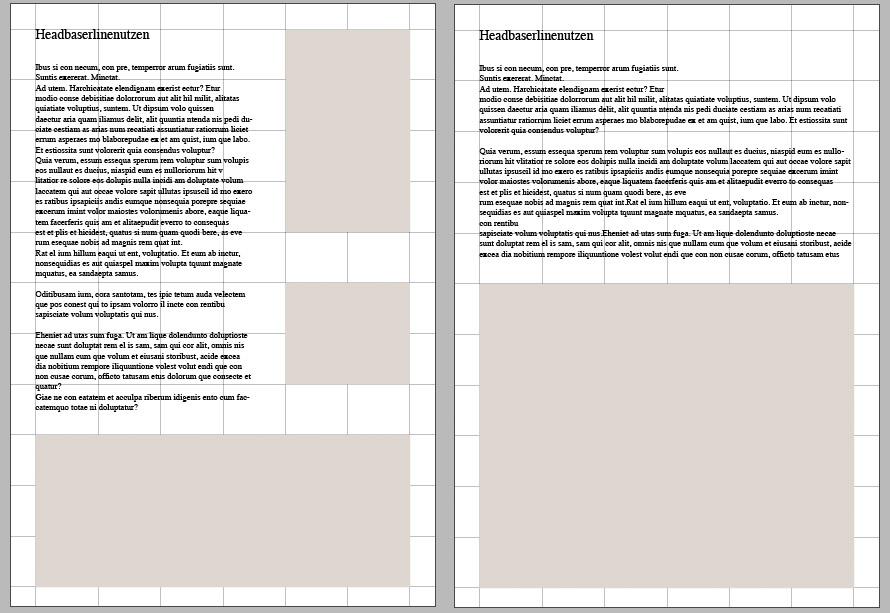
Eine DIN A4 Doppelseite mit entsprechendem Raster

In Layoutprogrammen wie zum Beispiel Indesign wird ein Gestaltungsraster in der Regel durch den Satzspiegel begrenzt. Die Angabe der Spaltenzahl unter Berücksichtigung des Spaltenabstandes sorgt für eine vertikale Struktur. Im Bezug zum Satzspiegel wird dann das Grundlinienraster angelegt, welches abhängig ist von der gewählten Schrift und der Schriftgröße. Allein durch diese genannten Faktoren haben wir schon eine grundsätzliche Struktur, innerhalb der wir nun mit Hilfe von Absatz- und Objektformaten die Inhalte anlegen können.
Im Bereich der Website-Entwicklung ist die Anlage eines Gestaltungsrasters differenzierter zu betrachten, da wir hier in der Regel keine einheitliche Ausgabegröße haben, sondern die Ausgabegrößen fließend sind oder aber durch feste Viewportgrößen festgelegt werden. Aber auch hier sollten nach der entsprechenden Zielgruppendefinition und der damit verorteten Technik, Raster für gängigen Viewports angelegt werden, um zumindest für einige festgelegte Größen eine konzeptionelle Basis zur Gestaltung der Seiten zu haben.
Im folgenden habe ich einige gute Links zum Thema zusammengefasst, die neben allgemeinen Infos auch sehr konkrete Beschreibungen für die Anlage eines Gestaltungsrasters für die Print- und Digitalausgabe beinhalten.
Links zum Thema …
• So funktionieren Gestaltungsraster (Page)
• Indesign Training: Gestaltungsraster anlegen
• Gestaltungsraster anlegen für kreative Layouts

