
Tabellensatz
Die Gestaltung von Tabellen wird oft vernachlässigt und Programmen wie Excel überlassen. Ergebnis ist in der Regel ein grausames Konstrukt von Linien und Flächen in denen der Inhalt zu versinken droht. Hier möchte ich nun einige Grundsätze zum Tabellensatz zusammenfassen, wobei auch meine eigene Meinung mit einfließt – aber das macht ja nichts!;-)
Was wird durch eine Tabelle erreicht?
• Inhalte sollen in strukturierter, übersichtlicher Form dargestellt werden.
• Zusammenhänge sollen schnell erfassbar sein.
• detaillierte Daten sollen schnell erkannt und zugeordnet werden.
Wichtig dabei: Es geht um die Struktur und Gliederung von Inhalten. Linien und Flächen einer Tabelle dienen in erster Linie zur besseren und übersichtlicheren Darbietung der Inhalte. Die gestalterische Wirkung ordnet sich der Information unter und passt sich dem Gesamtlayout an.
Grundsätze der Tabellengestaltung
• Eine Tabelle fügt sich in den gestalterischen Kontext und soll nicht als eigenständiges Element herausstechen.
• Linien und Flächen können durchaus weggelassen oder auf Ansätze reduziert werden, wenn die Inhalte an sich schon übersichtlich strukturiert sind.
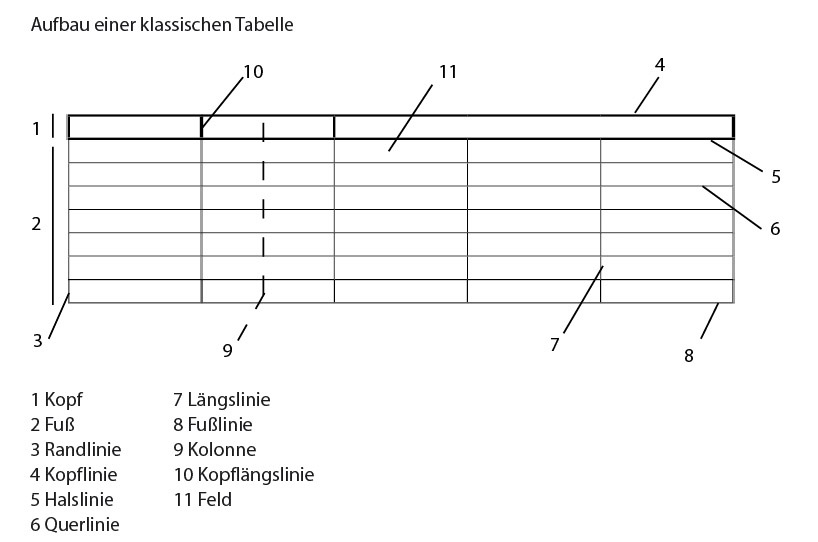
Eine Tabelle lässt sich durch ihre Teilbereiche beschreiben. Die Benennungen sind alt hergebrachte typografische Begriffe aus der Zeit des Bleisatzes. Man muss diese nicht kennen, um anschauliche Tabellen zu gestalten. Manchmal ist es zur Beschreibung bestimmter Bereiche jedoch sinnvoll.

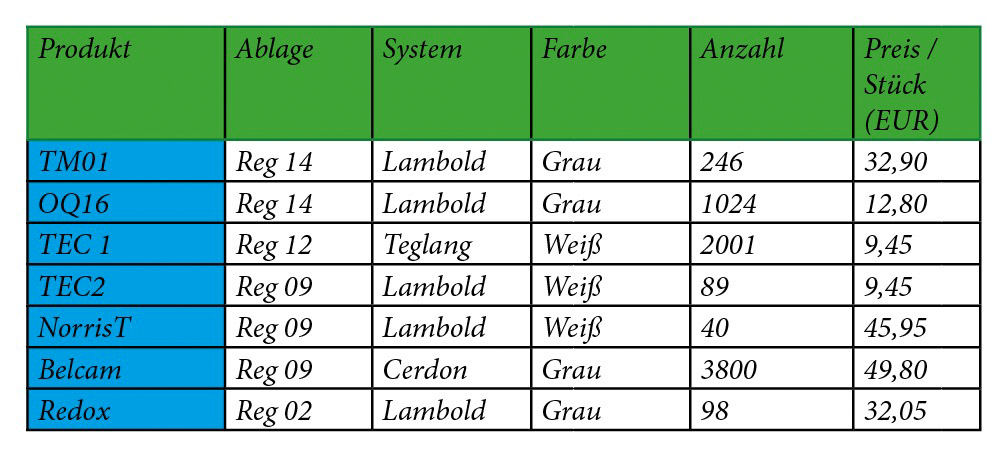
Die folgende Abbildung zeigt eine Tabelle, wie sie leider oft zu sehen ist!

Folgende Dinge lassen sich verbessern …
- unharmonischer, zu starker Farbkontrast der Farbflächen,
- zu starke Sättigung der Farben,
- Linien in unterschiedlicher Farbe,
- Linien generell zu dick,
- Anordnung der Zahlen unübersichtlich,
- Text im Tabellenkopf zu groß,
- Leerraum im Tabellenkopf unschön,
- vertikale Linien (Längslinien) nicht notwenig,
- keine Überschrift.
Das Ergebnis einer Korrektur könnte wie folgt aussehen:

Im oberen Beispiel wurden die Farben deutlich zurückgenommen. Die Linien dünner gemacht und in einem leichten Grauton angelegt. Auf vertikale Linien wurden im Tabellenfuß ganz verzichtet. Im Tabellenkopf wurden die vertikalen Linien etwas verlängert, um durch eine virtuelle Weiterführung eine klare Struktur zu gewährleisten.
Der Text wurde generell verkleinert, die Zahlenkolonnen wurden inhaltlich korrekt untereinander angeordnet, so dass die Preise bzw. die Anzahl der Produkte schneller erkannt und verglichen werden können. Allgemein lassen sich folgende gestalterische Punkte festhalten:
- auf vertikale Linien kann verzichtet werden.
- Linien können nur angedeutet werden.
- Linien eher dünn anlegen
- Farbflächen dezent einsetzen (Schwarz 15 %)
- Text einer Zelle muss als Einheit erkennbar sein (etwas kleinerer ZAB wählen)
- Abstand Text zur linken Begrenzungslinie etwas größer als der Zeilenabstand anlegen.
- Schrift im Tabellenkopf etwas kleiner anlegen als im Tabellenfuß.
- Optimale Satzart für Tabellen ist der linksbündige Flattersatz.
Tabellen als integrativer Bestandteil eines Layouts
Eine Tabelle steht selten für sich alleine, sondern wird in der Regel in einen Kontext gebracht. das heißt es gibt einen gestalterischen Rahmen, ein Layout, in das die Tabelle integriert werden muss. Hierbei gibt es einige Vorgaben zu beachten:
- Die Tabelle muss farblich an das Layout angepasst werden
- Die Tabelle muss sich dezent als für sich geschlossenes Element erkennbar sein.
- Läuft eine Tabelle auf der folgenden Seite weiter wird der Tabellenkopf auf der Folgeseite wiederholt.
-
Erstreckt sich eine Tabelle über eine Doppelseite, so werden die Tabellenteile der einzelnen Seiten auf gleicher Höhe positioniert.
Bilder und Grafiken in Tabellen
Bilder oder Grafiken sind oftmals schneller zuzuordnen als Text und deshalb prinzipiell bei Tabellen einzusetzen. Sie sollten, wenn es beispielsweise um Produktbilder geht in der Größe noch erkennbar sein und keine zu vielen Details aufzeigen. Oftmals sind in ihren Details reduzierte Grafiken die bessere Lösung.

