
Formulare erstellen
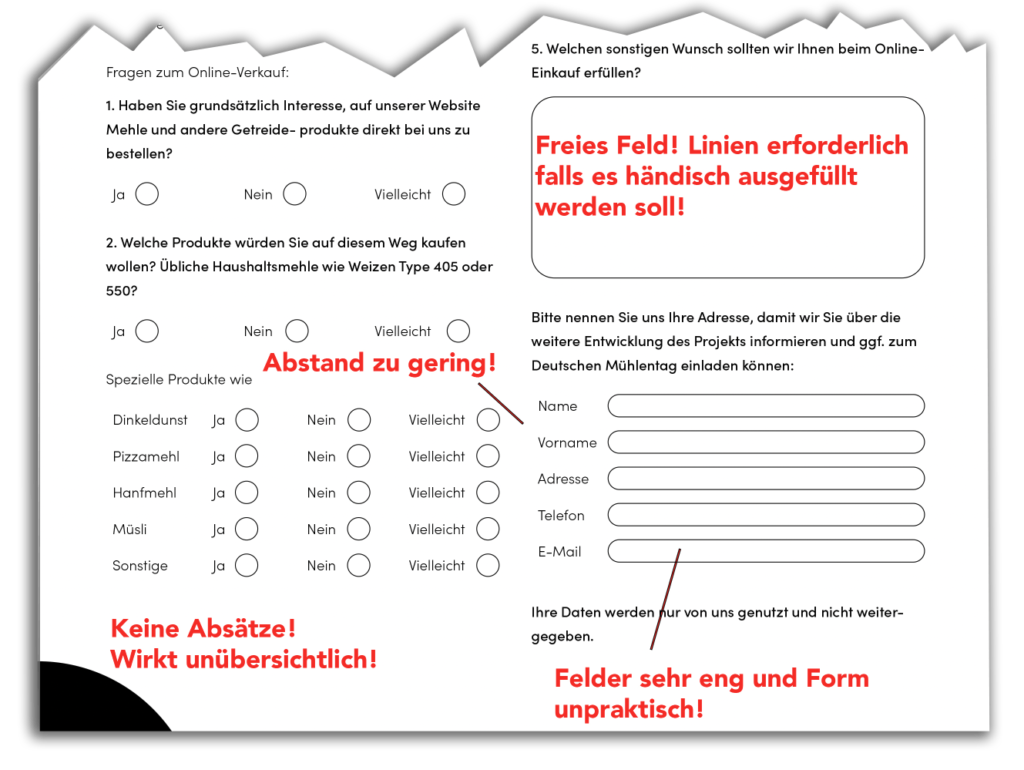
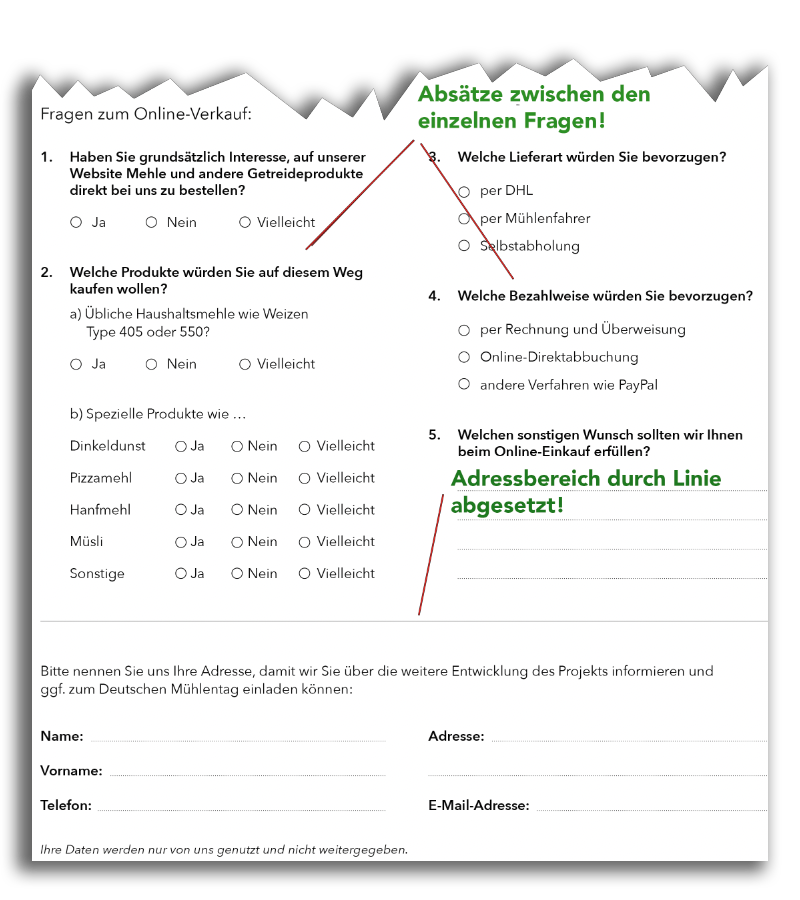
Bei der Formularerstellung gibt es verschiedene Aspekte zu berücksichtigen, auf die ich im Folgenden eingehen möchte. Hierbei spielt die Nutzerfreundlichkeit eine zentrale Rolle. Ein Formular muss übersichtlich, einfach, intuitiv und praktikabel gestaltet sein. Auf unnötigen Ballast ist zu verzichten, gestalterische Elemente nur da einsetzen, wo sie dienlich sind und den Zeck der Strukturierung dienen bzw. die Übersichtlichkeit fördern.
Eine grundlegende Frage vor der Erstellung eines Formulars ist, wo das Medium eingesetzt wird.
- Ist es ausschließlich ein Printprodukt, welches händisch verteilt und ausgefüllt wird?
- Handelt es sich um ein Formular, welches am Computer ausgefüllt wird, im Anschluss ausgedruckt und unterschrieben wird?
- Ist es ein ausschließlich digitales Produkt, welches digital ausgefüllt und versendet wird.
Faktoren, die betreffend der “Usability” bei der Formularerstellung einzuhalten sind…
- Informationseinheiten, die zusammengehören, werden gruppiert.
- Die Art der Abfrage konsequent beibehalten und nicht variieren.
- Sparsam mit unterschiedlichen Schriftgrößen umgehen. (Überschrift, Grundtext)
- Farben zur Strukturierung sparsam einsetzen, eventuell besser Grauabstufungen.
- Gestaltungselemente nur zur Strukturierung einsetzen (Linien, Rahmen …)
- Dopplungen (Redundanzen) vermeiden.
- Bezugslinien /Bündigkeit einhalten!
- Linksbündiger Satz verwenden!
- Auf guten Kontrast achten. Besonders, wenn das Formular auch ausgedruckt funktionieren soll!
- Formularfelder in einer nutzbaren Größe anlegen! Muss ausgefüllt werden können!
- Freie Feldbereiche (z.B. für Vorschläge, Hinweise…) mit angedeuteten Grundlinien versehen.
- Pflichtfelder sind als solche kenntlich zu machen!
Desweiteren ist wichtig, dass man sich sprachlich eindeutig und verständlich ausdrückt. Unnötiger Text ist zu vermeiden, Erklärungen sind kurz, prägnant und verständlich zu halten. Sprachlich sollte man sich auf die entsprechende Zielgruppe einstellen. Umgangssprache ist zu vermeiden.



Werden die Formulare am Rechner ausgefüllt, können unterschiedliche Feldtypen eingesetzt werden, hierbei unterscheidet man…
- Textformularfeld: Definierte Fläche in die Text geschrieben werden kann, z.B. Adressfelder. Textfelder können für einzeilige oder mehrzeilige Eingaben angelegt werden.
- Checkboxen: Kleine Kontrollkästchen, in denen ein Haken bzw. ein Kreuz gesetzt wird, z.B. Auswahlmöglichkeit zwischen mehrteren Alternativen.
- Dropdown-Feld oder Listenfeld: Auswahl zwischen Alternativen (“richtige” Antwort kann ausgewählt werden)
- Taste: Eine Aktion wird gestartet.
- Datumsfeld: Datumeintrag aus Popup-Kalender.
- Unterschriftenfeld: Eingabe der digitalen Signatur.
>> unter m-net.de findest du einen Demobereich aller Formularfeld-Typen!

